3. 基于UI自动化–DOM编程
一、DOM节点
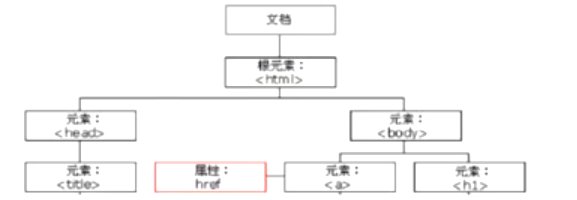
每一个页面都可以用以下树形结构描述,html是根节点,其他都是子节点

注意:
dom节点其实就是html页面的元素节点
dom编程其实就是通过JavaScript去操作页面元素
二、两个重要对象
1.window:表示浏览器中打开的窗口
2.document:代表窗口中显示的当前文档(当前页面)
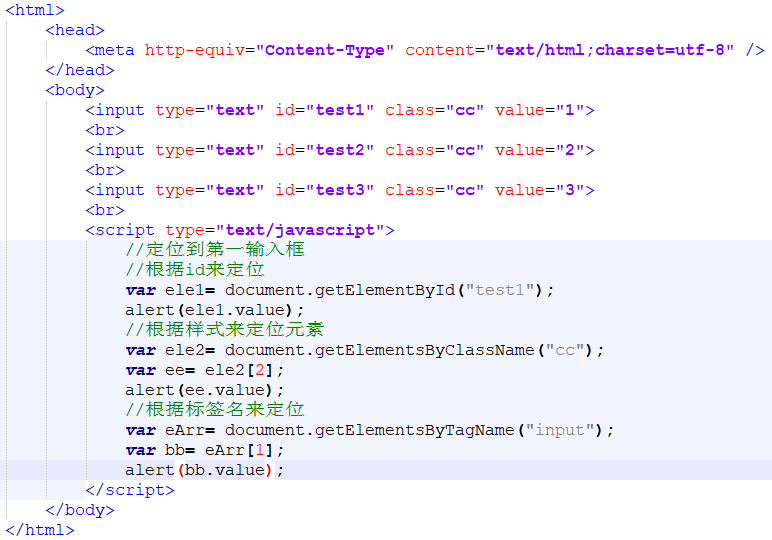
document对象定位元素的三种常见方法:
id–>document.getElementById(xxx);
标签名–>document.getElementsByTagName(xxx);
css样式–>document.getElementsByCssName(xxx);

3.元素操作取值和赋值
获取元素属性值:var a= document.getElementById("test").value;
给元素属性赋值:document.getElementById("test").value="赋值";
注意:获取元素的文本值,text是纯文本,不包含任何标签信息
三、dom事件
-
onload():当网页或者元素已加载完成时触发此事件
window onload = function(){ alert("page is loaded"); }
-
onblur():当元素失去焦点时触发此事件
window onblur= function(){document.getElementById("test").onblur = function(){alert("this value");}}
-
onfocus():当元素聚焦时触发此事件
window onload = function(){document.getElementById("test").onfocus= function(){this.value="22";}}
-
onchange():当元素的value值改变时触发此事件
window onload = function(){document.getElementById("test").onchange= function(){alert("this value");}}
-
onclick():当元素被点击时触发此事件
window onload = function(){document.getElementById("test").onclick= function(){alert("click");}}
-
onmouseover():当鼠标移动到某元素上时触发此事件
window onload = function(){document.getElementById("test").onmouseover= function(){alert("mouse over");}}